
2016-11-17 12:07:04
网站建设有关的重定向技术综述...
因为response是jsp页面中的隐含对象,故在jsp网站建设页面中可以用response.sendRedirect()直接完成重定位。 留意: (1).运用response.sendRedirect时,后面不克...
发表日期:2016-11-22 13:18:03 文章编辑:红海小编 浏览次数:0
HTML 5和CSS 3是如今Web范畴被评论的热门话题,HTML 5被看做是将来的Web开发标准,而CSS 3的新特性也让大家备受等待。注:文中所说到的一些新功能还未正式发布到CSS 3标准中。
最基础的东西
刚入门的页面规划人员最常犯的过错是创立一个无法修正的样式表,包容了过多的class(类)和id,维护难度十分大。假定你想改动你发布的文章的标题色彩,而其它文章的标题色彩坚持默许的色彩,不用给每个标题都添加一个big-red类,正确的办法是运用div类打包你发布的文章(也许是post),然后为你想要修正的标题创立一个选择器,如:
这即是CSS的无穷魅力地点,也是CSS中最基础的内容。
字体特点
除了独自指定每个特点外,你能够运用字体简写特点一次性指定一切特点,特点的次序如下:font-style,font-variant,font-weight,font-size,line-height,font-family。运用字体简写特点时,任何未被指定的值将被其父值替代,例如,假如你只界说了12px Helvetica, Arial, sans-serif,那么font-style,font-variant和font-weight将被设为nomal。字体特点也能够用于指定体系字体:caption,icon,menu,message-box,small-caption,status-bar。这些值与体系运用的字体有关,因而会依据用户的喜好有所不一样。
其它字体特点
有一些与字体有关的特点和值不常用,例如,通常不会运用text-transform将文本悉数变换为大写,更多的是运用font-variant: small-caps完成更高雅的作用。在设置字体的权重时,你也许不会运用多见的regular和bold特点,CSS答应你运用100到900(如100,200,500等)的值指定字体的权重,你要知道的是400表明nomal权重,700表明bold,假如没有给出字体的权重,它将承继其父容器的字体权重。另一个十分有用的特点是font-size-adjust,但可悲的是如今仅Firefox 支撑它,它答应你指定字体的长宽比。
处理空格,换行和文字盘绕
有多个CSS特点能够协助处理这些疑问,但标准依然在拟定中(处于作业草案期间)。
空格
white-space特点答应你指定一组简写特点:white-space-collapsing和text-wrap。下面是每个特点所代表的分类:
◆normal
white-space-collapsing: collapse/text-wrap: normal
◆nowrap
white-space-collapsing: collapse/text-wrap: none
◆pre-wrap
white-space-collapsing: preserve/text-wrap: normal
◆pre-line
white-space-collapsing: preserve-breaks/text-wrap: normal
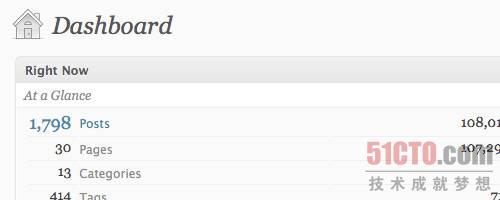
这个特点十分有用,例如,在页面上显现代码片段时,能够保存换行和空格,设置容器white-space: pre将保存格局。ordPress在它的仪表板上运用了white-space: nowrap,因而,假如表格太小,单元格中的数字是不会换行的。

图 1 WordPress仪表板运用white-space: nowrap的作用
换行
另一个被广泛运用的特点是word-wrap,它有两个有用的特点值:normal和break-word。假如你将word-wrap设为break-word,假如字符串太长,它将会溢出容器。理论上,word-wrap: break-word应当在text-wrap设为nomal或suppress(按捺换行)时才有用,但实践上,即便text-wrap被设为其它值它也一样能够作业。请注意,word-break特点的break-strict值由于有危险,现已被移除CSS标准了。

图 2 世界大猩猩维护方案网站为评论家的姓名运用了word-wrap
单词距离和字母距离
word-spacing和letter-spacing别离用于操控单词距离离和字母距离离,它们都有三个代表最好、最小和最大距离的特点值。关于word-spacing,假如只设置一个值,它表明最好距离(其它两个默许被设为normal),假如设两个值,第一个代表最好距离和最小距离,第二个代表最大距离,假如设三个值,那别离代表最好距离,最小距离和最大距离,假如没有特别要素,运用最好距离。letter-spacing稍有不一样,假如只设置一个值,那它表明三个特点值都一样,其它设置方法就和word-spacing一样了。

图 3 Show & Tell网站在其导航栏上运用letter-spacing的作用
缩进和悬挂
文本缩进和悬挂是两个常常被遗忘的页面排版功能,这也许是由于:
1、设置复杂
2、有意不运用
3、规划人员不知道怎么运用

图 4 Sushi & Robots网站在它的项目契合列表中运用了悬挂
理论上每一段的最初都应当运用缩进,因而能够运用:
这个选择器的方针是每一个阶段(如p)后的阶段,因而对第一个阶段无效。另一个受欢迎的排版规矩是项目符号和引证内容应当悬挂,这么能保证正文视觉不受这些内容的影响。CSS3标准界说了一个hanging-punctuation特点,但如今还未竣工。如今能够运用text-indent特点,经过负数特点值达到一样的作用:
关于项目符号列表,保证项目符号的方位设为outside,容器div不要设为overflow: hidden,否则,项目契合将不可见。
页面字体和字体装修
font-face
关于font-face在网络上的评论现已够多了,争辩的焦点是这个特点是不是会给规划带来视觉上的紊乱,有些人认为应当按自个意愿选择恣意字体,但别的的人则认为应当运用页面安全字体。

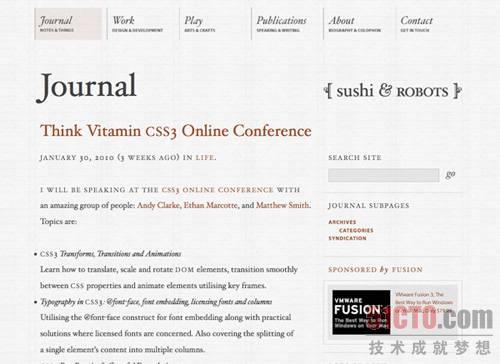
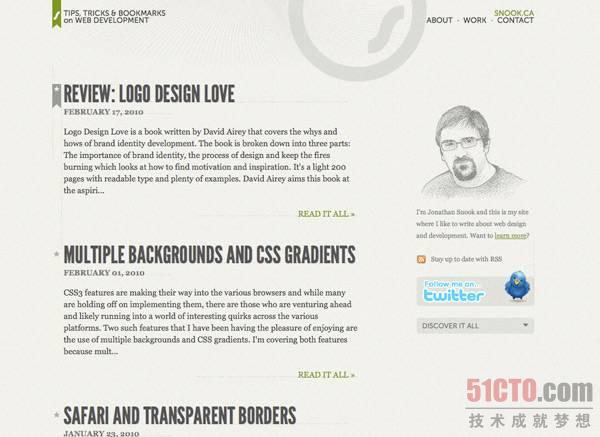
图 5 Jonathan Snook近来运用font-face特点从头规划的网站
不管你持何种观点,有一点你必须得供认,运用font-face的网站看起来即是要漂亮些。font-face特点的运用是适当简单的,首要上载你想运用的字体到你的网站,并给它取一个好的姓名。font-face的根本格局如下:
font-face必需求的两个描述符是font-family和src,假如你想给h2标题运用特别字体,那么能够:
关于第二个特点src,咱们能够运用它做两件事情:
1、假如字体现已装置到用户体系上,CSS将会直接运用本地字体,咱们能够运用这种机制越过下载字体的过程,这么能够节约带宽。
2、假如用户体系上没有装置需求的字体,CSS首要要下载URI连接的字体文件,别的咱们也指定了字体格局,但这一步也是能够疏忽的。这个特点在IE中作业时,需求运用EOT版别的字体,有些字体厂商供给了EOT版别的字体,但大多数时分咱们需求运用微软的WEFT或ttf2eot工具变换TrueType字体。
text-shadow
text-shadow特点答应你给文本添加一个暗影,这个暗影一起运用给文本和文本装修,假如文本运用了text-outline特点,暗影将从文本概括创立。运用这个特点你能够设置暗影的水平缓笔直偏移(有关于文本),暗影色彩和含糊半径,下面是一个完整的text-shadow示例:
色彩和含糊半径(最终的值)是可选的,你也能够给暗影运用RGB色彩值,使其通明,如:
这儿咱们界说了色彩的RGB值和一个alpha通明值(a,值为0.5)。关于text-shadow,标准依然有一些悬而未决的疑问,如元素的暗影与相邻元素堆叠在一起时,浏览器该怎么处理。
新的Text-Decoration特点
text-underline特点的一个疑问是给咱们的操控很少,但最新的草案提议的新特点和改善的特点也许会给咱们更精密的操控,如今还不能运用它们,因而这儿只扼要介绍一下。
◆text-decoration-line
取值和text-decoration: none,underline,overline,line-through一样。
◆text-decoration-color
指定前一特点的线条色彩。
◆text-decoration-style
有用的取值规模是solid,double,dotted,dashed和wave。
◆text-decoration
前面三个特点的简写,假如你指定了none,underline,overline或line-through中的任一个值,这个特点将会向后与CSS1和CSS2兼容,但假如你指定了三个值,如text-decoration: red dashed underline,在不支撑的浏览器中就会疏忽它们。
◆text-decoration-skip
指定文本装修是不是应当疏忽某种类型的元素,提议的有用特点值包含:none,images,spaces,ink和all。
◆text-underline-position
运用这个特点你能够操控下划线是不是穿过文本的下行字符,有用的特点值包含:auto,before-edge,alphabetic 和after-edge。
操控溢出
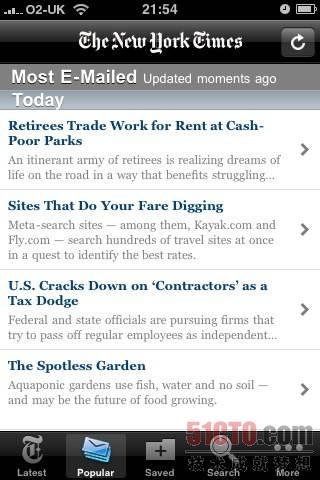
经过text-overflow特点操控当文本溢出其容器时显现啥,例如,假如你想让新闻列表中的一切项目占有的高度都一样,这时你能够运用CSS添加省略号表明由更多的文本内容未显现,在iPhone中咱们常常看到这么的运用。这个特点在最新的Safari、Opera、IE 6(溢出元素应当设置一个宽度,如100%)和 IE 7中有用,在Opera中还必须加上厂家特别的特点。

图 7 纽约时报iPhone运用程序客户端运用省略号表明溢出的文本
在修改的标准草案中,你能够看到其它与text-overflow有关的特点也被思考进去了,如text-overflow-mode和text-overflow-ellipsis。
对齐和断字
操控断字是件麻烦事,在设置为主动断字时有很多要素要思考,不一样言语有不一样的规矩,就拿葡萄牙文为例,你能够在最终一个音节处断字,关于双子音,连字符必须在中右侧。标准仍在开发中,但现已提议的特点有:
◆hyphenate-dictionary
◆hyphenate-before和hyphenate-after
◆hyphenate-lines
◆hyphenate-character
另一个在大多数浏览器中还未完成的CSS3特点是text-align-last(如今只要IE支撑一部分),假如你的文本设为justify,你能够界说一个阶段的最终一行或一行的右边在强行断字前怎么调整,这个特点的有用特点值包含:start,end,left,right,center和justify。
Unicode规模和言语
Unicode规模
unicode-range特点让你界说给定字体支撑的Unicode字符规模,在约束支撑各种言语或数学符号时十分有用,能够削减网络带宽的运用。假定你想在你的页面中包含日语字符,运用font-face规矩,需为一样的font-family声明屡次,每个声明供给一个不一样的字体文件供浏览器下载,一起每次都要声明不一样的Unicode规模(即便规模堆叠也得声明),浏览器应当只下载烘托页面需求的规模。要研讨unicode-range是怎么作业的,这儿有一个比如。
言语
运用:lang伪类创立言语灵敏的排版,这么你能够为法语(fr)设置一个背景色,为德语(de)设置另一个背景色:
你也许会问,为啥咱们不运用一个简单的选择器来完成呢,如:
这么咱们的方针即是一切lang特点等于fr或以fr最初的div元素,假如咱们有一个元素坐落这个div中,它们不应当承继这个选择器的特点,由于它们根本就没有设置lang特点,经过运用:lang伪类,lang特点就让一切子元素承继父元素的特点。好消息是简直一切最新的浏览器都支撑这个伪类了。
总结
在这篇文章所罗列的比如中,你也许会问为啥大多数都讲得很含糊,是的,由于标准还未取得正式经过,随时间的推移彻底有也许会发生改动,但如今正是实验的时分,假如你也参与进来,将有助于最终标准的定格。斗胆测验这些新特性,看看应当怎么改善才能让你的作业变得更轻松。向标准添加一个特点有实践的比如十分重要,此外,浏览器厂商也需求跟进。
News
提供网站建设相关资讯、互联网行业资讯、网站设计知识、空间域名邮箱、网站解决方案、常见问题、签约新闻等

2016-11-17 12:07:04
因为response是jsp页面中的隐含对象,故在jsp网站建设页面中可以用response.sendRedirect()直接完成重定位。 留意: (1).运用response.sendRedirect时,后面不克...

2016-11-18 23:32:44
立异于软件业,就比方钱于社会人,立异不是全能的,没有立异却是万万不能的。可是立异也象钱相同,不是说有就有,乃至不能说跟自个努力有决议联系。所以许多时分,媒体...

2016-11-18 23:33:21
导读:本溪红海传媒网站12月4日在“特别报道”专栏中撰文指出:伴随着上个世纪90年代经济的高速增加,很多的商用软件层出不穷,而现在如此纷繁复杂的商...

2016-11-18 23:36:31
教学构造单一 人才才能弱化 如今,我国软件人才的培育首要依托规范院校的学历教学,集中在本科期间。据统计,我国当时软件从业人员约有40万...

2016-11-18 23:37:58
在前不久的杀毒厂商降价热潮后,有人提出这个疑问?国内通用软件厂商在将来的存活点终究在哪里?之所以用“存活点”这个词汇来形容,是因为跟着对于个人...

2016-11-18 23:39:36
《复兴软件工业举动大纲》日前正式发动。2002年9月18日,国务院办公厅转发了《复兴软件工业举动大纲(2002年至2005年)》(国办发〔2002〕47号)(以下简称《举动大纲...